En el 2013 la navegación en internet a través del móvil y tablets ya ocupaba el 28% de total según alguna fuente. Y es evidente que este porcentaje va a ir creciendo.
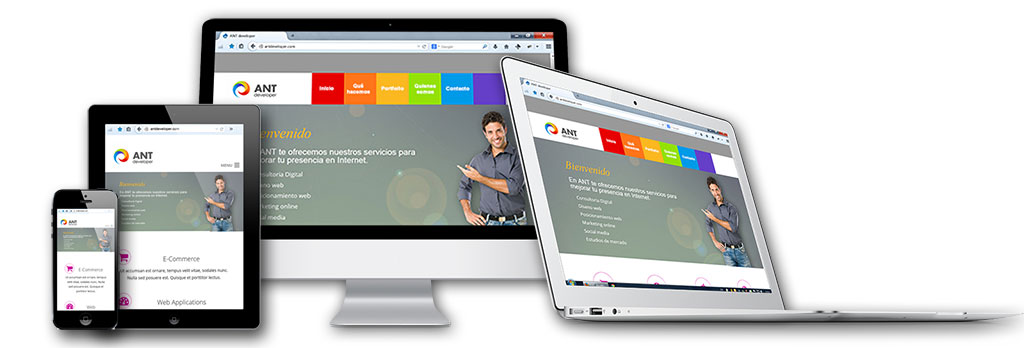
La tecnología Responsive Design adapta el diseño de tu web a cualquier tipo de dispositivo. Dependiendo del tamaño y resolución del dispositivo el contenido –fotos, videos, tamaño de letra, gráficos etc.- cambia de tamaño automáticamente para que el usuario no tenga que aumentar y aumentar el tamaño de la pantalla y mover el contenido de un lado a otro para ver o encontrar lo que busca.
Para comprobar si una web tiene esta tecnología en un ordenador tan solo hay que reducir poco a poco el tamaño de la pestaña del navegador pinchando en un lado o en la esquina. Si el contenido se corta sin cambiar no es responsive, si cambia y se adapta si es responsive. Haz la prueba en esta misma página o en www.hertzenergyservices.com.
Si tu web es grande transformarla a esta tecnología es muy complejo y caro, cuanto más grande más difícil. Sin embargo, si empiezas una web desde cero, diseñarla con esta tecnología resulta mucho más sencillo. Por ello hay que plantearse si realmente merece la pena modificar una web o aprovechar la ocasión y rehacerla de nuevo.
Gonzalo de Linos Escario
CEO Estrategia Digital
www.linkedin.com/in/gonzalodelinos